Полезные мелочи
Содержание- Меняем картинку в адресной строке (favicon)
- Меняем графическую шапку (заголовок) сайта
- Выстраиваем счетчики в горизонтальную линию
- Размещаем на своем сайте код ссылки для обмена
- Создаем галерею фотографий
Меняем картинку в адресной строке (favicon)
Когда Вы открываете свой сайт в браузере, то наверняка замечаете, что в адресной строке браузера перед адресом сайта находится маленькая картинка:
![]()
Ее можно поменять. Делается она в формате ico (иконка), размером 16х16 пикселей. Полученный файл необходимо переименовать в favicon.ico и загрузить на сайт через пункт УПРАВЛЕНИЕ - Файловый менеджер.

Не ждите, что новая иконка сразу появится в Яндексе. Для этого должно пройти несколько дней.
Если у Вас нет желания делать свою иконку, но сменить ее всетаки хочется, предлагаем несколько готовых вариантов (будут добавляться):
Выберите понравившийся вариант, сохраните его к себе на компьютер, переименуйте файл в favicon.ico и закачайте его на сайт через Файловый менеджер.
Меняем графическую шапку (заголовок) сайта
По аналогии с иконками, также можно поменять картинку в верхней части сайта.

Сделайте дубликат этого файла и сохраните его на компьютере или на сайте, чтобы иметь возможность все вернуть, как было. Теперь вы можете отредактировать существующий файл шапки или создать что-то полностью свое. Отредактируйте изображение в каком либо графическом редакторе и закачайте обратно на сайт с тем же именем, заменив старый файл.

Высота файла - без ограничений, но не стоит ей злоупотреблять, старайтесь не превышать 150 пикселей.
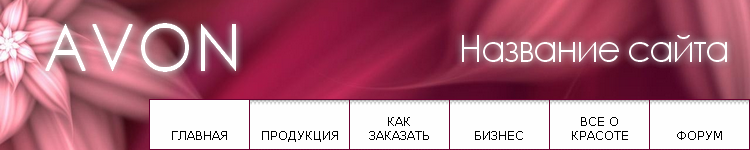
Изначально был создан шаблон сайта, в котором дизайном предусматривалась такая шапка:

Но мы рекомендуем заменить эту шапку на новую, методом, изложенным выше. Для этого просто создайте изображение с именем header.jpg и закачайте на сайт.

Выстраиваем счетчики в горизонтальную линию
Вам должно быть уже известно, что счетчики вставляются в окно "Подвал сайта" в пункте УПРАВЛЕНИЕ - Настройки. Но если просто скопировать их туда как есть, то при просмотре результата в браузере, они скорей всего расположатся один под другим, что не очень красиво. Чтобы это победить, содержимое каждого элемента (счетчика и др.) надо поместить внутрь отдельного блока div со свойством float, например:
здесь код первого счетчика
...
</div>
<div style="float: left">
здесь код второго счетчика
...
</div>
здесь код первого счетчика
...
</div>
<div style="float: left; margin-left: 30px;">
здесь код второго счетчика
...
</div>
Размещаем на своем сайте код ссылки для обмена
Из-за некоторых особенностей html могут возникнуть сложности с размещением кода ссылки на свой сайт,
т.к. код ссылки на сайте будет отображаться как сама ссылка. Для решения проблемы можно использовать специальный синтаксис:
[[код вашей ссылки]] - т.е. код ссылки должен быть заключен между символами двух открывающих и двух закрывающих квадратных скобок.
Например:
[[<a href="http://вашдомен.ru" title="AVON Название сайта">AVON Название сайта</a>]]
Такая ссылка будет отображена в виде кода, заключенного в рамку.

(МЕНЮ - Главная - Наши партнеры).
Создаем галерею фотографий
На страницах сайта можно разместить ваши фотографии в виде галереи. Она будет отображать уменьшенные копии Ваших фото, и увеличивать их при клике мышью.
Подготовьте фото. Для каждой фотографии должно быть два изображения, маленькая, которая будет на превью (желательно, чтобы они все были одного размера и ориентации, чтобы хорошо смотреться) и сама фотка (не делайте слишком большими, желательно не более 700-800 пикселей в любую сторону)
Присвойте фотографиям определенные названия. Старайтесь сделать их логичными, например:
foto01.jpg (так назовите большую)
foto01s.jpg (так уменьшенную)
foto02.jpg
foto02s.jpg
...
и т.д., чтобы сразу было видно, что эти фотографии из галереи. Если галерей планируется несколько, то можно назвать так:
foto_01_01.jpg (для первого альбома)
foto_01_01s.jpg
foto_01_02.jpg
foto_01_02s.jpg
...
foto_02_01.jpg (для второго альбома)
foto_02_01s.jpg
foto_02_02.jpg
foto_02_02s.jpg
...
После этого закачайте фотографии на сайт через пункт МЕНЮ - Изображения
Для этого нажмите синюю кнопку слева от текста (когда потребуется редактор, снова включите).
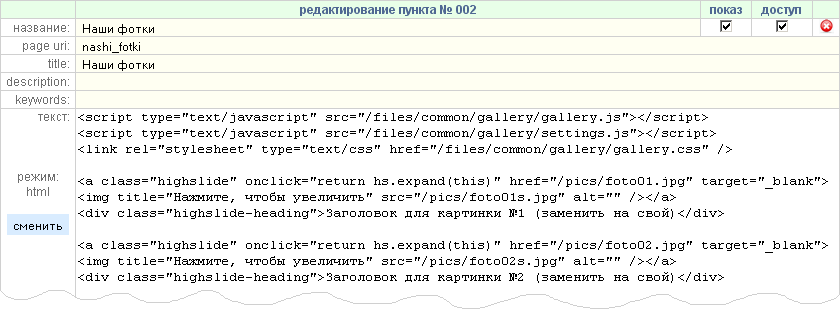
Для включения возможности использования фотогалереи, нужно загрузить 3 файла, обеспечивающих ее работу. Разместите следующие 3 строки кода в начале каждой страницы, где у Вас будет галерея :
<script type="text/javascript" src="/files/common/gallery/settings.js"></script>
<link rel="stylesheet" type="text/css" href="/files/common/gallery/gallery.css" />
Ниже будет располагаться код, формирующий вывод на экран превью-изображений.
Каждое такое изображение создается отдельным специально оформленным блоком, например:
Если внимательно посмореть, то можно увидеть, что это первая фотография, т.к. видно название foto01.jpg, а чуть ниже, ее превью foto01s.jpg. Для добавления новых фотографий скопируйте весь этот блок целиком ниже предыдущего блока и просто измените названия фото на foto02.jpg, foto02s.jpg и т.д.
Заголовок для картинки, который будет выводиться над фотографией при ее увеличении, меняется в последней строке каждого блока фотографии.
Соберем всю галерею вместе. Следующий блок кода выведет 2 фотографии:

Вот и все, результат можно посмотреть здесь.
-
Краткая памятка по созданию галереи:
- Создаете фотографии и превью, закачиваете их на сайт
- Создаете новую страницу в разделе МЕНЮ или СТАТЬИ
- Переключаетесь в режим html
- Копируете 3 строки в начале страницы, обеспечивающие работу галереи
- Копируете блоки самих фотографий и меняете в них названия закачанных фото
- Сохраняете результат.