Вставка изображений
Содержание- Добавляем свои изображения на страницу сайта
- Добавляем изображения с других сайтов
- Добавляем изображение в режиме html
На сайт можно добавить изображения, которые могут находиться, как на вашем сайте, так и на любом другом. Для начала рассмотрим метод, при котором нужные изображения берутся с вашего сайта.
Добавляем свои изображения на страницу сайта
Разумеется, сначала нужно закачать изображение на свой сайт. Здесь нужно уточнить, на какую страницу сайта вы хотите добавить изображение. Если это страница из раздела МЕНЮ, то для закачки изображений нужно воспользоваться пунктом МЕНЮ - Изображения.
Если добавлять будем в СТАТЬИ, то соответственно идем в пункт СТАТЬИ - Изображения.
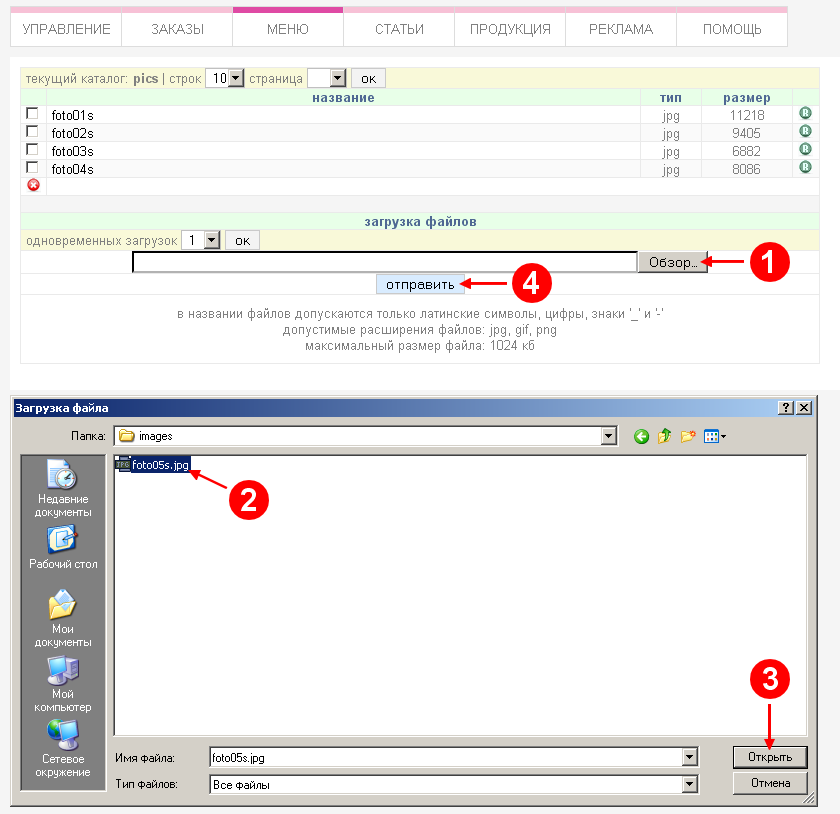
Я покажу на примере раздела МЕНЮ, для этого идем в пункт МЕНЮ - Изображения.

Видим, что новое изображение появилось в списке:

Теперь добавим это изображение на страницу сайта.
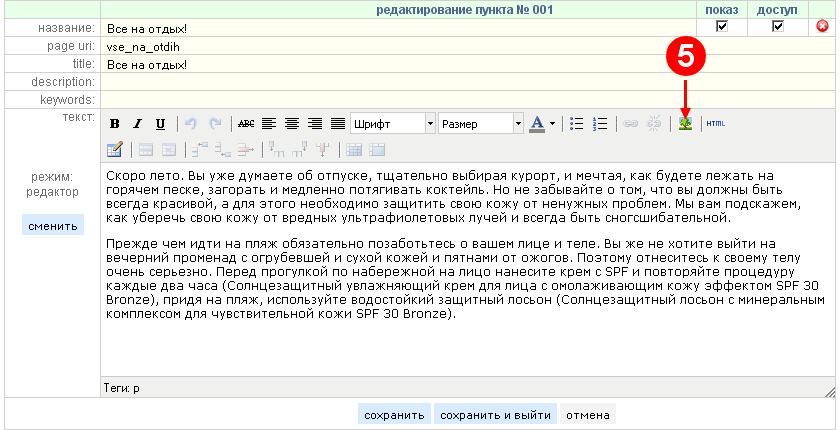
Выберите в МЕНЮ желаемую страницу и нажмите кнопку "Вставить / изменить изображение" (в виде дерева).

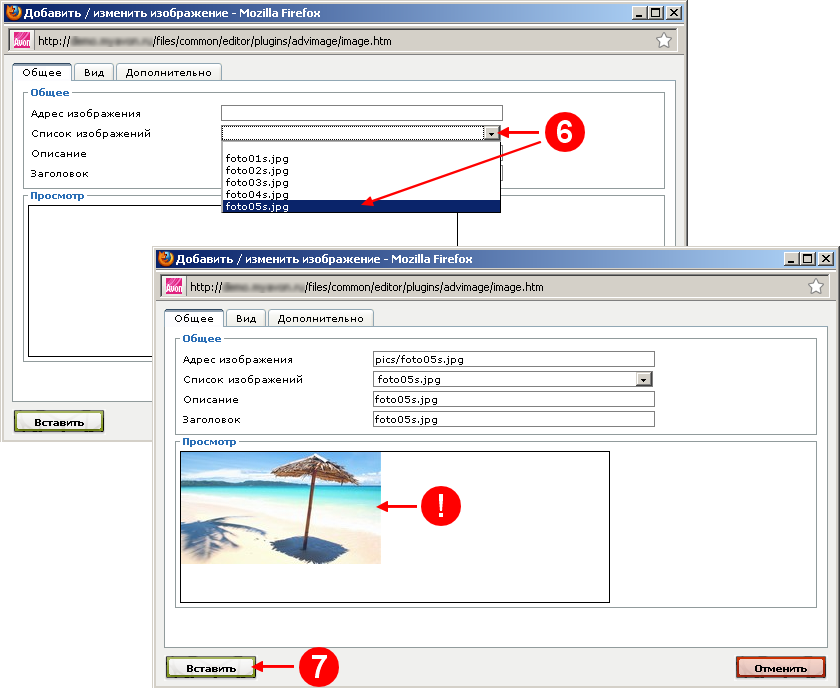
В появившемся окне нажимаем на раскрывающийся список, выбираем нужное изображение и нажимаем кнопку "Вставить".

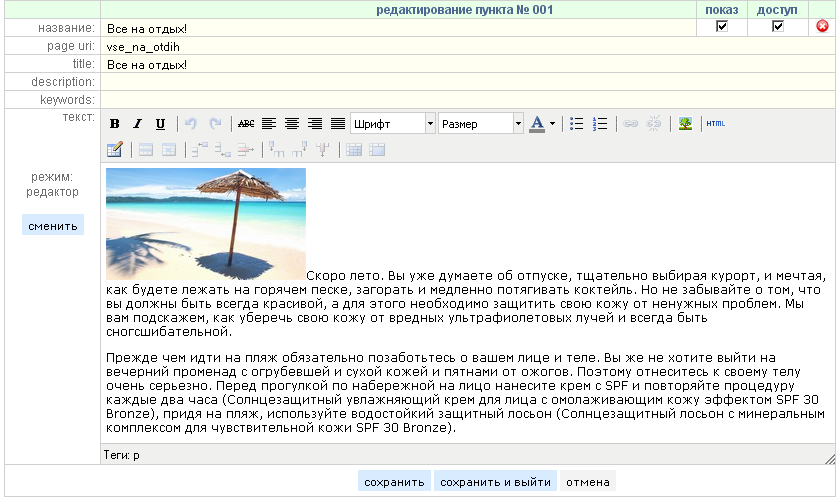
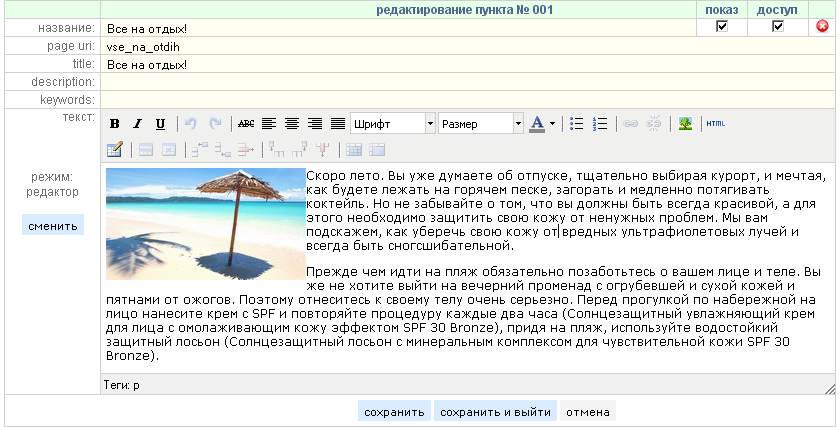
Смотрим, что у нас получилось:

Изображение появилось, но выглядит пока не очень хорошо. Попробуем исправить.
Можно сделать так, чтобы изображение как-бы обтекалось текстом с выбранной стороны. Для этого ему нужно добавить свойство float (плавающий).
Плавать изображение может справа и слева.
Добавить это свойство можно несколькими способами. Вот простейшие из них (перед изменением не забудте выделить нужное изображение, кликнув по нему):
1. В режиме редактора нажать на кнопку выравнивания по левому  или правому
или правому  краю.
краю.
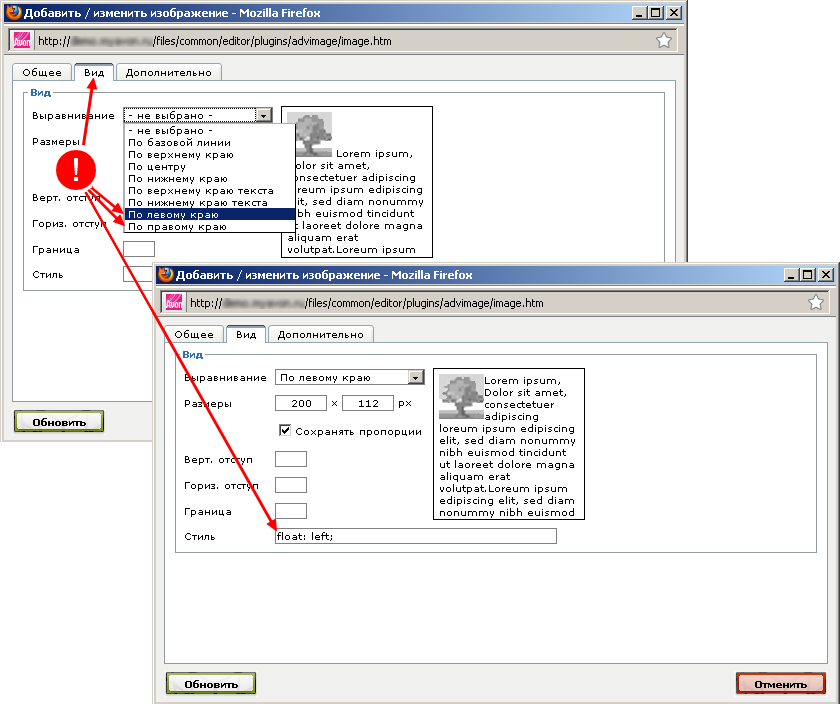
2. Нажать на кнопку  . В появивившемся окне перейти на закладку "Вид" и выбрать из списка нужное свойство. В итоге, в строке "Стиль" мы увидим нужное нам свойство стиля float: left;, которое будет применяться к изображению.
. В появивившемся окне перейти на закладку "Вид" и выбрать из списка нужное свойство. В итоге, в строке "Стиль" мы увидим нужное нам свойство стиля float: left;, которое будет применяться к изображению.

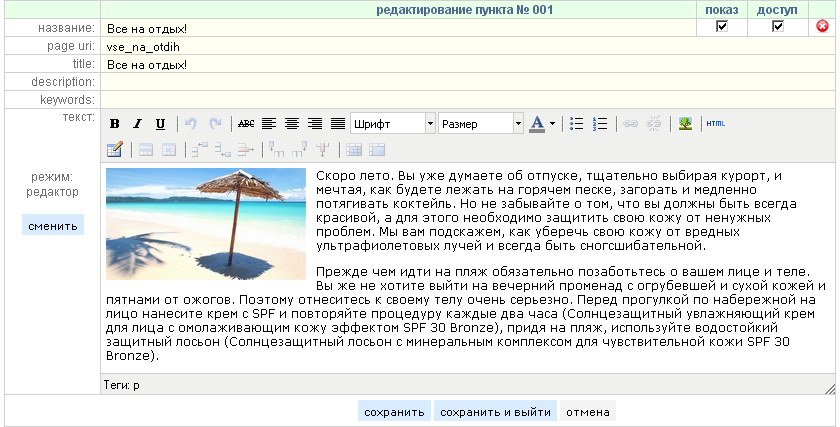
Смотрим, что у нас получилось:

Уже гораздо лучше, но это еще не все. Текст вплотную прилегает к картинке и смотрится это не очень хорошо.
Попробуем это исправить. Выделим изображение и зайдем в его свойства, нажав на кнопку  .
.
Перейдем на закладку "Вид" и на ней снова обратим свой взор на строку "Стиль", где у нас уже имеется запись float: left;.
Нам нужно добавить отсуп от картинки справа и снизу. Для этого предназначено свойство стиля margin.
Для установки отступа справа размером в 10 пикселей, оно будет выглядеть так:
Вы можете просто скопировать данные свойства в строку "Стиль", но можно сделать еще проще. Прямо над строкой "Стиль" есть две строки: Верт. и Гориз. отступ. Укажите в нем нужное значение в пикселях, например 10. После этого в строке "Стиль" дополнительно появятся 4 свойства, два из которых лишние и их можно удалить. В нашем случае лишними являются отступы слева (margin-left) и сверху (margin-top).
И вот окончательный вариант:

На что еще следует обратить внимание.
В свойствах изображения на закладке "Вид" есть строка "Размеры". При вставке изображения из списка они заполняются автоматически. Изменяя эти параметры можно масштабировать первоначальное изображение и подогнать его под текущий дизайн.
Добавляем изображения с других сайтов
Для добавления изображения с чужого сайта сразу переходим на страницу, где будет осуществляться вставка.
Нажимаем на уже полюбившуюся кнопку  .
.
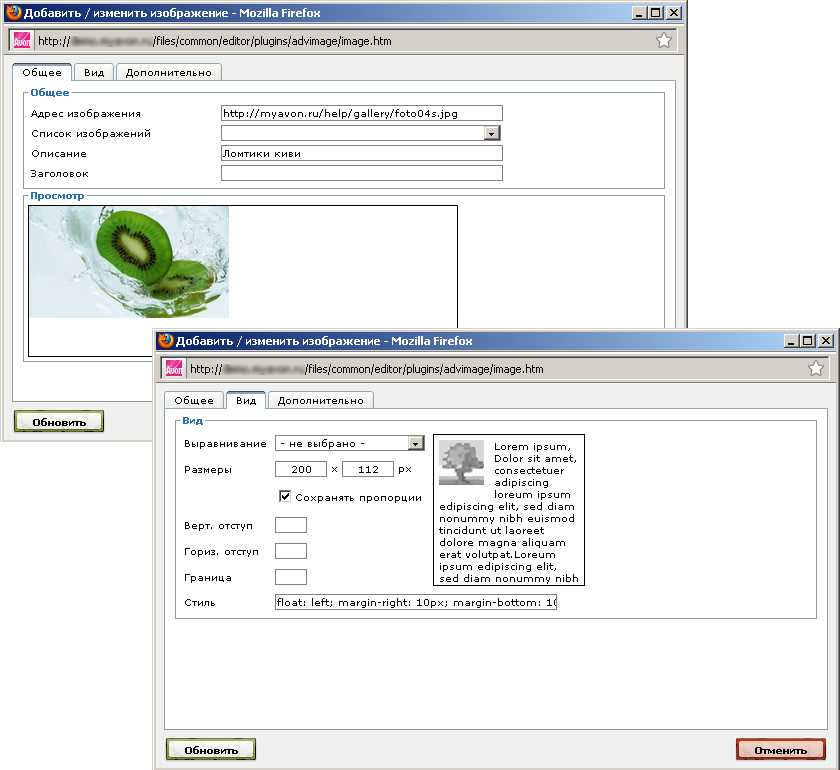
В появившемся окне в строке "Адрес изображения" указываем полный адрес чужого (можно и своего, находящегося в другой папке) изображения, заполняем поле "Описание", чтобы не выскакивало предупреждающее окно и на закладке "Вид" прописываем необходимые параметры:

Добавляем изображение в режиме html
Данный текст предназначен в большей степени для сравнительно опытных пользователей.
Для начала немного теории. Для вставки изображения на страницу в языке html используется тег img
Для предыдущего изображения выглядеть он будет так:
Разберем пример подробнее:
img - тег изображения
src - адрес изображения
style - стиль элемента
width - ширина изображения
height - высота изображения
alt - описание. Если в браузере отключить показ картинок, то вместо нее будет отображаться данный текст. Также этот текст учитывается поисковиками.
title - заголовок. Показывается во всплывающей подсказке, если навести курсор на изображение (в данном случае он пустой)
Заходим на страницу, в которой будем размещать изображение. Переключаемся в режим html (синяя кнопка слева от тектового поля).
Выбираем место для вставки изображения и прописываем данный тег.
Скоро лето. Вы уже думаете об отпуске, тщательно выбирая курорт, и мечтая, как будете лежать на горячем песке, загорать и медленно потягивать коктейль. Но не забывайте о том, что вы должны быть всегда красивой, а для этого необходимо защитить свою кожу от ненужных проблем. Мы вам подскажем, как уберечь свою кожу от вредных ультрафиолетовых лучей и всегда быть сногсшибательной.
Для понимания общей картины, надо отметить, что все предыдущие манипуляции по добавлению изображения в режиме редактора, в конце концов приводят к одному и тому же результату - вставке в текст данного html тега, просто более наглядным способом.
Какой способ более удобный, решать вам.